本视频教程是由Digital-Tutors机构出品的CSS中SVGs互动动画页面制作视频教程,Digital-Tutors Making a Responsive and Interactive Animation with SVGs in CSS,时长:1小时52分,大小:600 MB,MP4高清视频格式,附工程源文件,教程使用软件:Adobe Illustrator,作者:Rembrand Le Compte,共12个章节,语言:英语。
Adobe Illustrator是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件,作为一款非常好的图片处理工具,Adobe Illustrator广泛应用于印刷出版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。
Digital-Tutors机构是号称全球最大的CG付费教程网站,2000多万次视频播放记录,顶级客户的优秀项目实例,被誉为教学和娱乐结合的最好的教程,RenderMan创建人称之为“完美的学习站点”,成立至今已经有12年之久,内容集中在视频制作和游戏制作两大板块,其网站完整的教学的理念,先进的技术支持(他们甚至开启了移动手机看教程的计划,支持IPAD/IPHONE/ANDROID),都让人耳目一新。尤其是多层级的教学难度设置,有趣的考试内容,时不时的竞赛,让DT成为非常活跃的一个CG机构。
Digital-Tutors Making a Responsive and Interactive Animation with SVGs in CSS
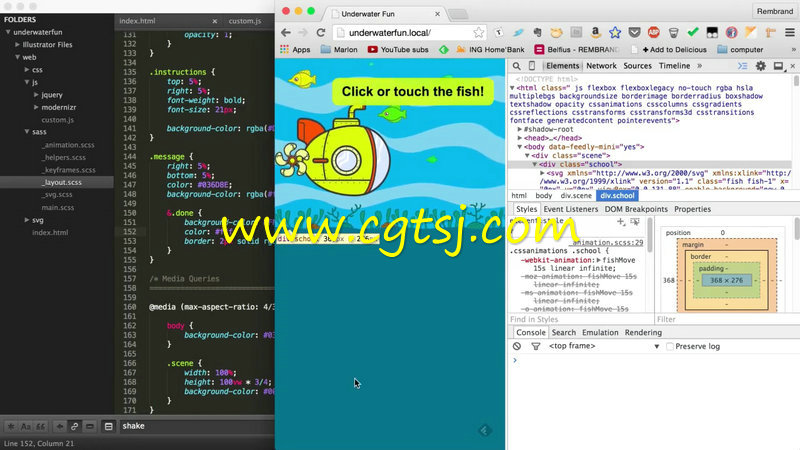
In this tutorial, we’ll learn how to build fun animations for the browser that are responsive as well as interactive.
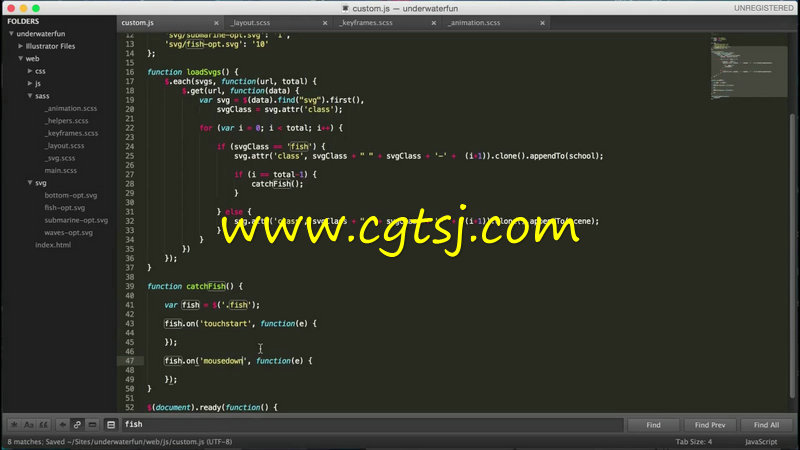
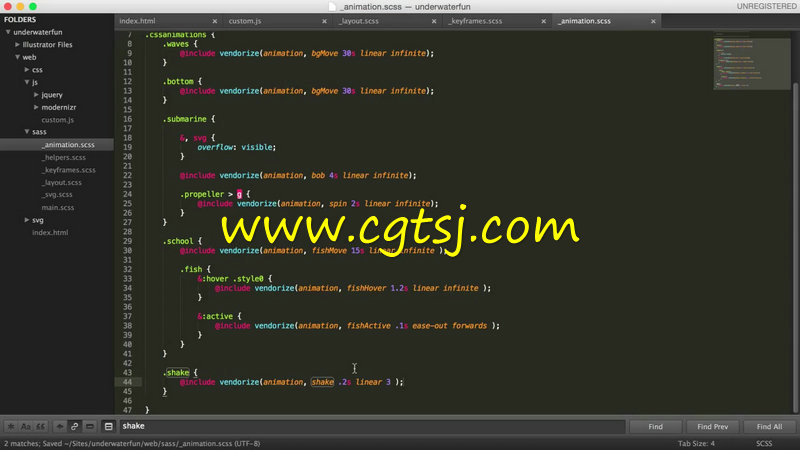
We’ll go over how to turn a vector-based design into web-optimized SVGs and make writing keyframe animations easier and more interesting using Sass. By the end you’ll have greater understanding of how CSS animations can work together to form an interesting whole.
These skills and insights should, in turn, go a long way to make more dynamic web projects that can tell a story or catch the user’s attention.